Mike's Notes
Developers and designers need public documentation for the Pipi 9 Design System.
I started by looking at great examples of successful documentation.
Resources
- https://goodpractices.design/guidelines/organisation
- https://www.supernova.io/blog/accessibility-in-design-systems-a-comprehensive-approach-through-documentation-and-assets
References
- Reference
Repository
- Home > Ajabbi Research > Library >
- Home > Handbook >
Last Updated
17/05/2025
Design System Documentation
Mike is the inventor and architect of Pipi and the founder of Ajabbi.
Some examples:
- Material Design by Google
- Global Experience Language (GEL) by the BBC
- Origami by The Financial Times
- Human Interface Guidelines by Apple
- Backpack by Skyscanner
- Pajamas by GitLab
- Even more from the Design Systems Gallery
- Source - Smashing Magazine
The Pipi 9 Design System is database-driven. Templates must be able to use structured data to generate a nested directory structure and web pages.
As a single source of truth, changes in the design system should change both the documentation and CMS production automatically.
API
Later, it also needs to drive an open API to connect to Figma and other tools.
Audiences
There are at least two audiences who will require different sets of documentation.
- Developers
- Designers
- Everyone else
Structure
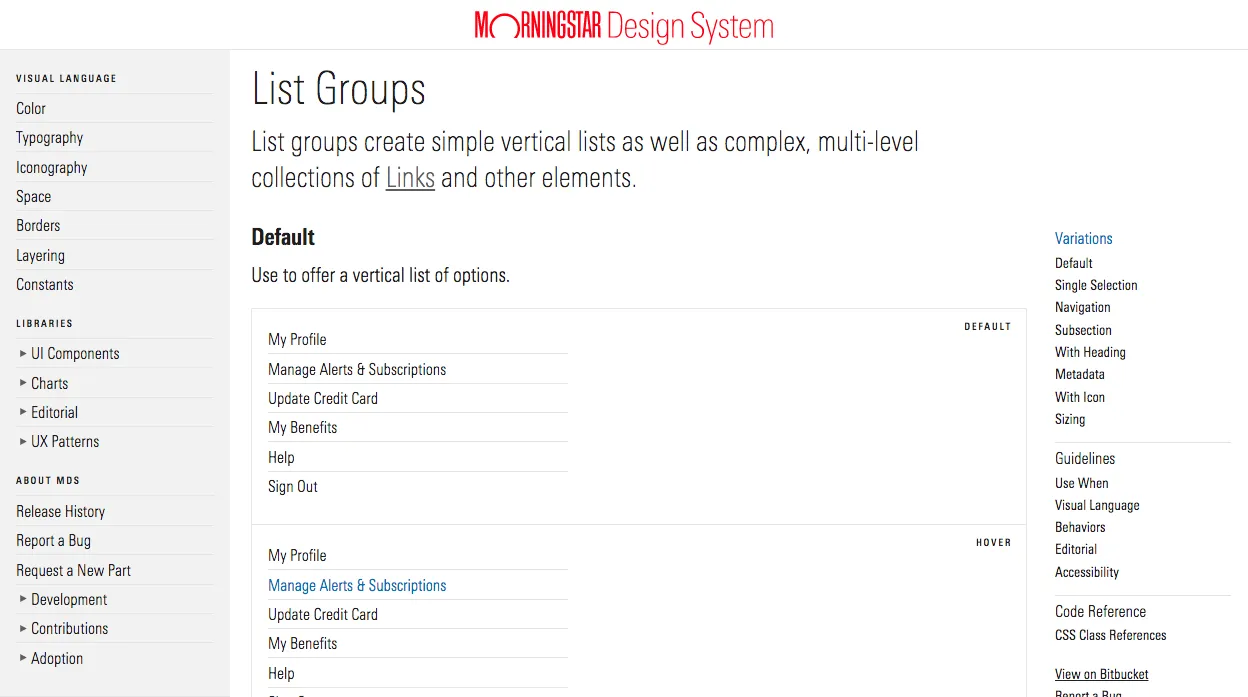
Taking the Material Design documentation as a pattern, how is the documentation organised.
- Home page introduction
- List of components.
- A page for each component
- List of design tokens
- A page for each token
- Layout
- etc
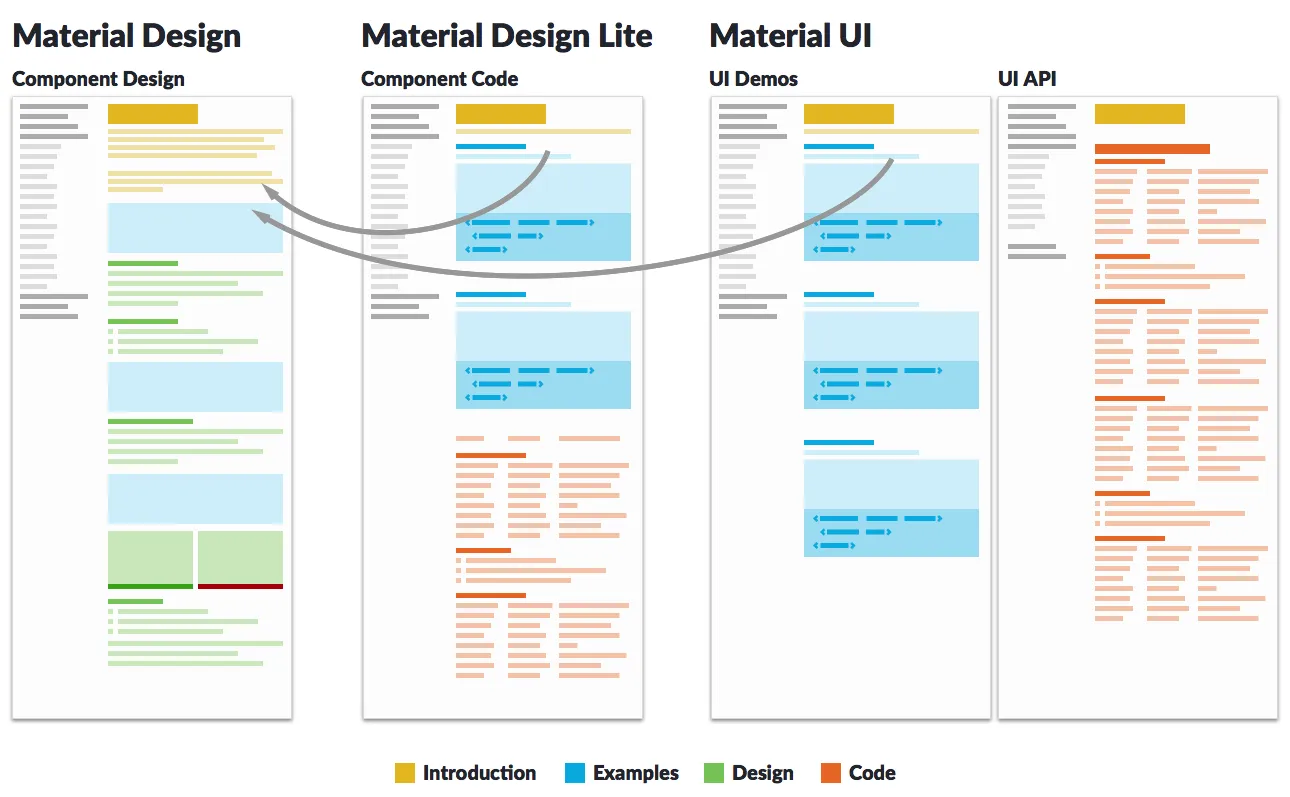
Template examples
Inspired by Nathan Curtis
Documentation sections or tabs
- Introduction.
- Examples—the venerable “goods” they are most after—front and centre.
- Design guidance expands on examples yet drifts into storytelling of uncertain length.
- Accessibility
- Code reference, predictably structured and dependably authored. If engineers are the priority and Props paramount, elevate that reference table into a dominant position.



No comments:
Post a Comment